Svg editor
Top 10 Linux SVG Editor
Indeed, using Ubuntu for graphic design, particularly working with vector files, may require a reliable Linux SVG editor. An SVG editor for Linux can streamline the process of editing, creating, or manipulating vector images on your Ubuntu system.
If you’re interested, I can provide you with a list of the top 10 Linux SVG editors to help you make an informed choice. Just let me know, and we can proceed.
Top 10 Linux SVG Editor
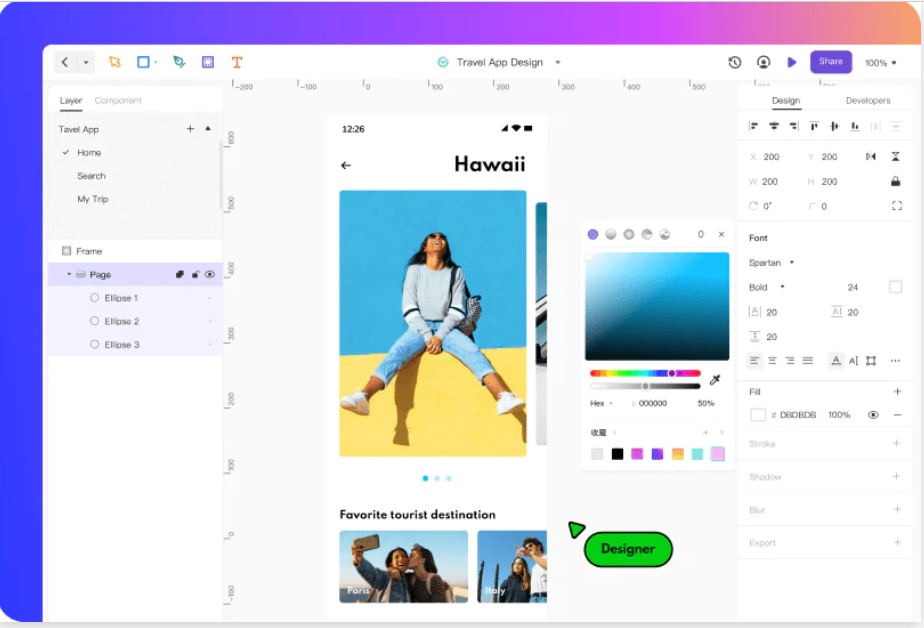
1.Wondershare Mockitt

- Its drag and drop editor helps you create prototypes faster. You only have to select the widgets and drop them to canvas to insert them into your project.
- It supports Boolean operation along with the Mask feature, which allows you to expand your horizon and work on professional projects with ease.
- It supports real-time collaboration, which means you can invite your other team members and work on a single project together.
- It comes with preview features that enable you to view how your project would look on a real device
- It allows you to generate a CSS code of your creation, which can be used on other platforms
- It comes with an extensive asset library that contains amazing graphic assets.
Pros:
- It features a user-friendly interface, which allows you to edit SVG on Ubuntu and work on vector graphics more effectively and efficiently.
- Mockiit has a shallow learning curve, so even if you never used an SVG creator, you won’t face issues while learning it.
- It can be used on all multiple platforms, whether it is IOS, Windows or Linux. It works in any browser, so you can use it without technical experience.
- As a cloud-based tool, it saves your project history and allows you to restore the previous versions of the project.
- It can be a very useful tool for people who want to make improvements to their SVG project without spending heaps of cash on expensive frameworks.
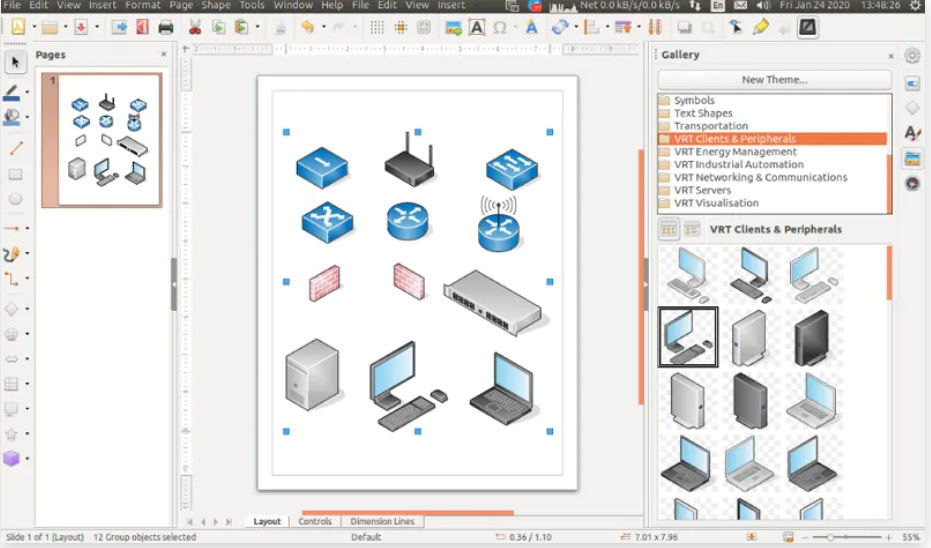
2.LibreOffice Draw
The LibreOffice Draw is an amazing tool to edit SVG Ubuntu. It’s an open-source tool that comprises several other tools that make editing easy. There’s a diagram tool you can use to draw sketches, drawings, posters, and curves, etc. It’s a professional vector editor popular among Linux users. Here are some features of LibreOffice Draw:

- It supports technical drawing
- It’s customizable
- Numerous formatting tools make editing the graphics easier
- Grouping, cropping, and other functions for graphics manipulations can be easily performed
- You can create flowcharts, network diagrams, and even organization charts
Pros:
- It’s open-source and free
- It’s lightweight
- It has good documentation & support
Cons:
- It lacks some important vector editing features
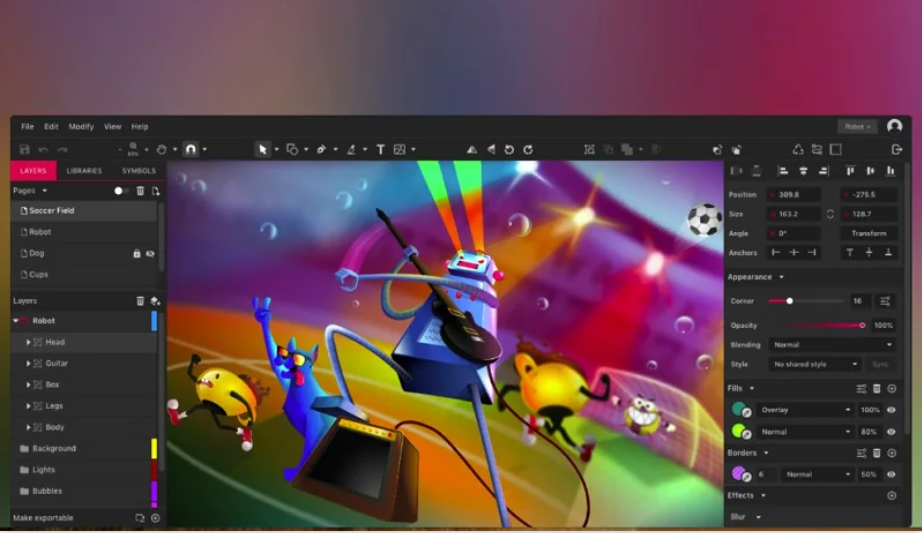
3.Gravit Designer
Gravit designer is an online as well as an offline tool that can be used on Linux for vector editing and manipulation. It’s a reliable tool both for beginners and for expert designers. It features an intuitive UI which makes it look quite professional.

When it comes to the features, you can find a customizable user interface along with some highly functional editing tools. You can even find drag and drop options which make the editing super easy. Although there’s a free version available, for availing of all the features, you need the premium version, which is paid for. Here are some features:
- The tool is well developed
- The UI is easy to master and is intuitive
- It features Auto Layout
- Meets both professional and newbie design needs
Pros:
- Cost-effective
- It meant for both experts and newbies
- Easy to use
Cons:
- Sharable features are not present
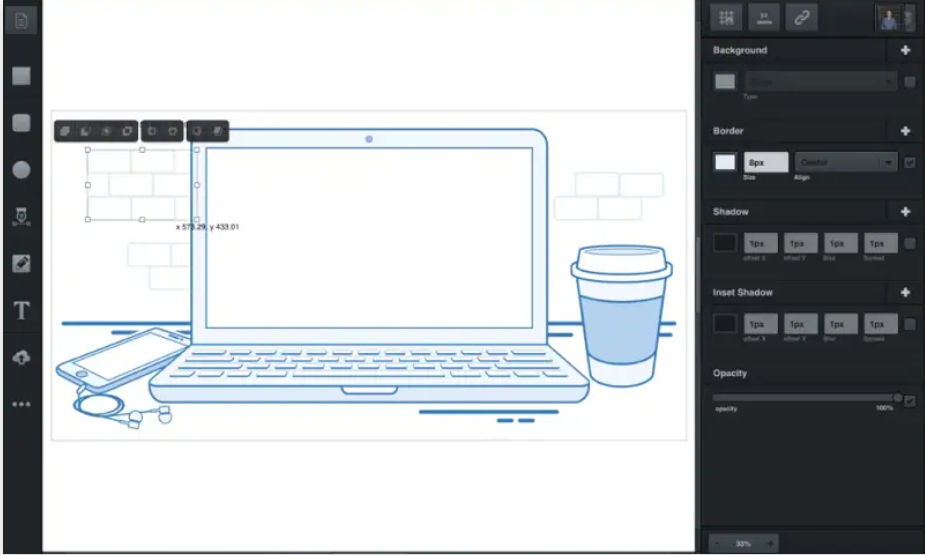
4.Vectr
Vectr is an amazing SVG editor tool with amazing platform support. Its available online and can be installed on Windows, MAC, and of course, Linux operating systems. It offers a good number of tools and has a simple yet intuitive User interface. It features a pen tool that can be used for creating complex figures or shapes. It comes with a wide range of shape tools, which helps you bring your ideas into reality with more perfection. It has a simple learning curve, so if you are new to this industry, it would be very useful.

Unlike the Gravit Designer, it comes with good sharing options. You can share its link, and others can view the document with that link. Vector is a reliable SVG editor which is suitable for beginner and for those who have advanced requirements. Here are the basic features of this tool
- Several shape tools are available
- It has a pen tool that helps in drawing shapes
- You can easily arrange elements using this tool
- It comes with a pathfinder and a gradient tool
Pros:
- It is available for free
- It’s suitable for inexperienced users
- Several integration options are available
- It offers sharing features too
Cons:
- Some advanced features are missing
Pricing
- It’s free to use tool
5.Inkscape
This is another free tool for editing SVG files on Mac, Windows, and Linux operating systems. If you’re a web designer or an illustrator, this tool is the right choice to make. There are built-in tools using which you can manipulate and create an object with just a few clicks. This makes it ideal for beginners.

Another important feature what Inkscape is known for is the freehand drawing. You can easily create shapes and text using the freehand tool. There’s decent support for the format output documents. Examples being EPS, PDF, DXF, PNG, and OpenDocument, etc. here are some important features: –
- Variable threshold
- Object Grouping
- Supports numerous output file formats
- Bitmap Tracing
- Anti-Aliased display
Pros:
- It’s free
- It never lets the object lose clarity
- Easy to use
Cons:
- Limited support for AI
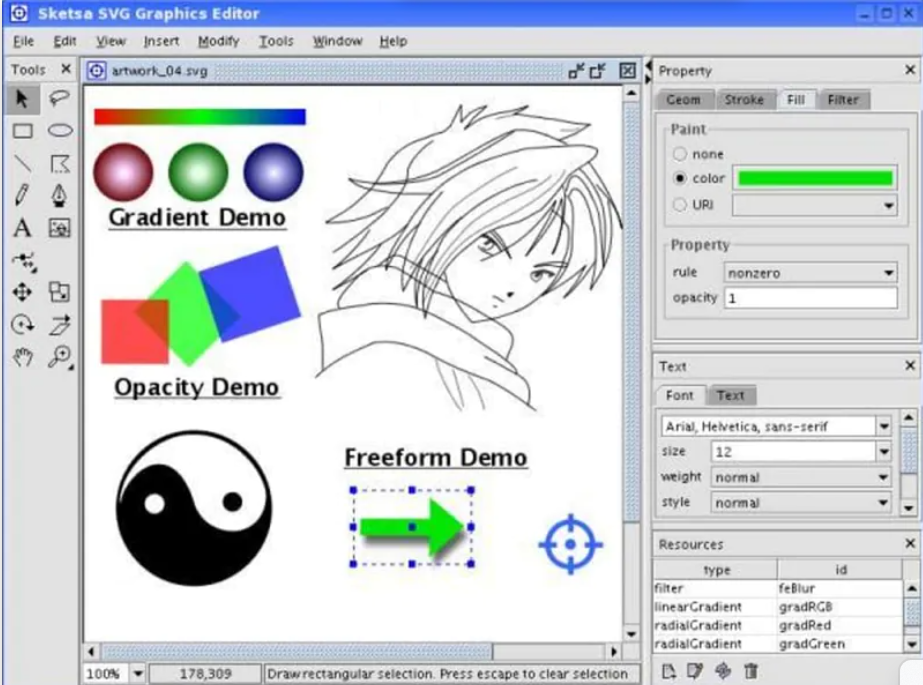
6.Sketsa SVG Editor
Sketsa SVG editor is available for different platforms, including Linux, for free. It has a set of tools meant for content creation and is a great SVG editor itself. You can easily draw, edit or manipulate objects using Sketsa SVG editor. There’s a source editor which allows syntax highlighting. This feature can help you edit the XML code for SVG, which gives you additional control.

With Sketsa, your vector graphics won’t lose quality or clarity when you resize them and use them elsewhere. Also, Sketsa gives the user visual feedback whenever you change something. Here are its prominent features: –
- Supports Animation
- It does not let the vector graphics lose clarity
- Lightweight
- Free
- Multiplatform support
- Visual Feedback
- Saves files in SVG format
Pros:
- It helps maintain graphics quality
- Easy to use and install
- It has basic functionalities and is meant for beginners
Cons:
- Misses advanced features for SVG editing
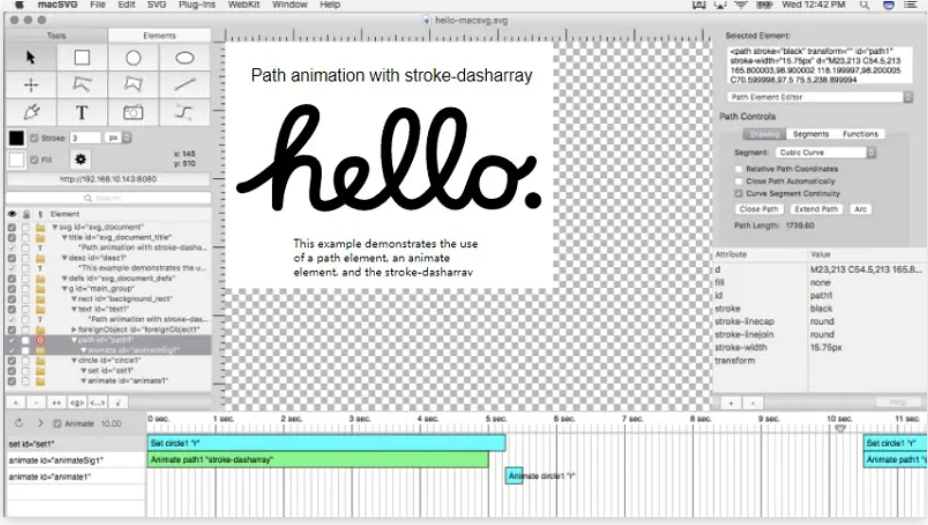
7.macSVG
After reading the above name, you might think this tool may be supported only by Mac devices. But it’s not true. It’s a reliable ubuntu SVG editor. It’s a free, open-source vector editor tool using which you can HTML5 vectors for your mobile app, graphics design, or for your website.

macSVG is licensed by the prestigious MIT, which makes it even more reliable as a tool. There’s a tool using which you can create the best quality HTML5 vectors that look perfect on various operating systems. Also, creating shapes such as lines, circles, polygons, etc., is easy with this tool. Here are its important features: –
- Multiplatform support
- Open support tool
- Supports easy editing and manipulation of vector images.
Pros:
- Easy to use
- Plenty of features
- MIT licensed and free
Cons:
- Limited support
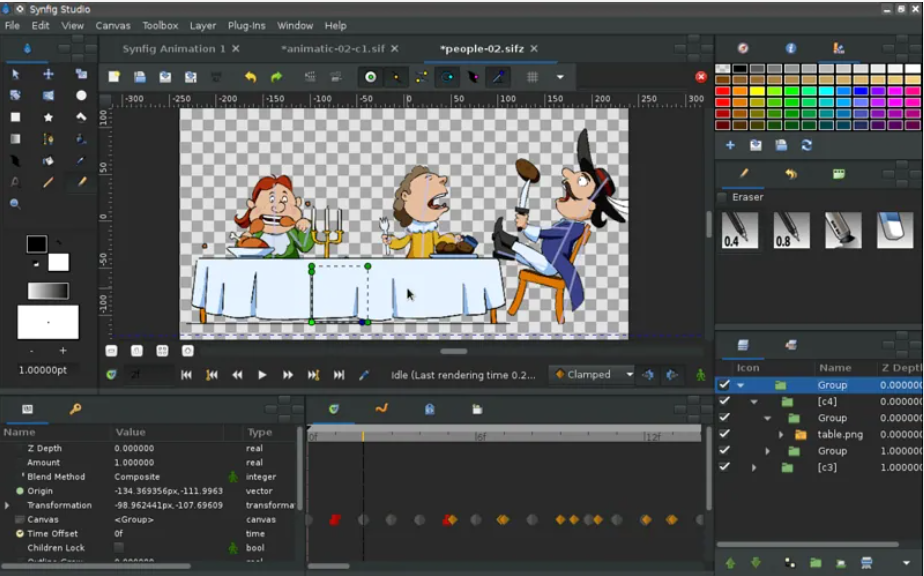
8.Synfig
Synfig is known in the Linux world for 2D animations and SVG editing. You can create commendable animations using this tool with automatic keyframes. Also, with Synfig transporting or sharing files is quite easy, and this includes SVG files too. It features layer support for gradients, filters, distortions, and transformations. Here are its features:

- Independent of Spatial Resolution
- Independent of Temporal Resolution
- Geometric, distortions, gradients, filters, layer support
- Elements are vector-based
- Automatically generates keyframes
- Tools that have pen support
Pros:
- Feature-rich tool
- Best for beginners
- Useful for creating animations
Cons:
- The userbase is small
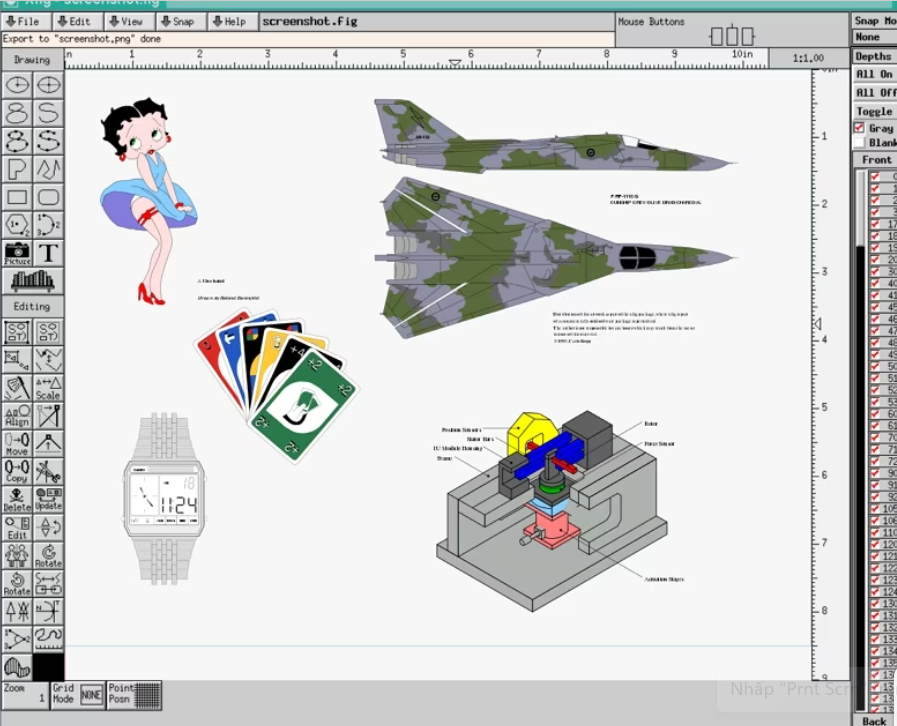
9.Xfig
Xfig is meant for Linux users and allows you to easily edit vector graphics. It’s both open sources and is available for free. You can use this tool to create a variety of shapes such as text, lines, boxes, circles, etc. Now, as it’s a versatile vector editing tool, you can import images in quite a lot of formats. Also, it can export documents in the SVG format too.

The tool is easy to use which functions mostly with the help of a mouse. However, you can always use the keyboard at your convenience. Here are some prominent features of Xfig: –
- Good Export functionality
- Supports numerous file formats for importing files
- Versatile
- Supports several shapes
Pros:
- Low learning curve
- Most functions can be performed with the mouse
- Good features
Cons:
- Poor community support
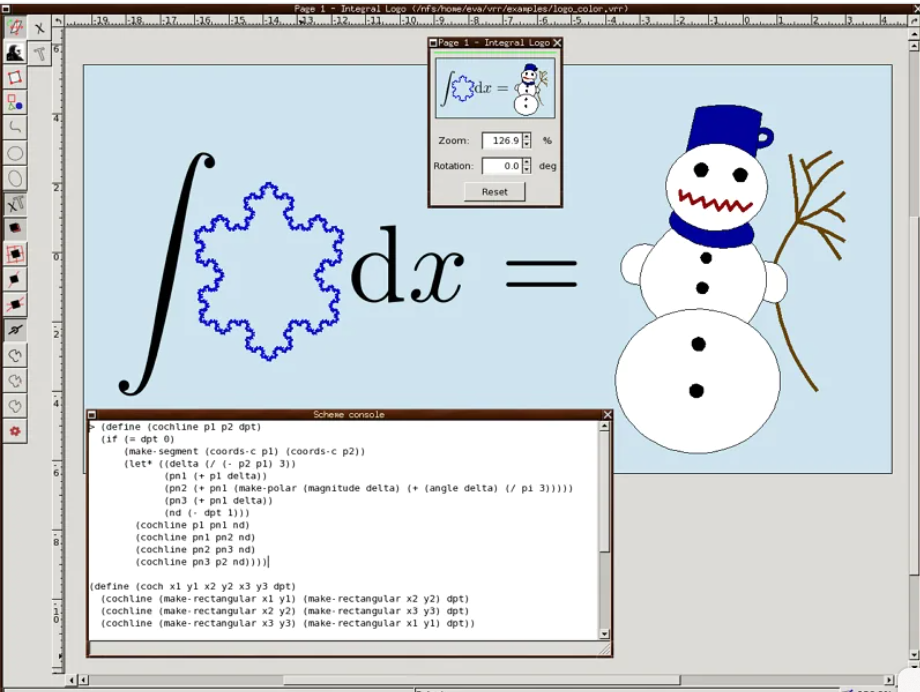
10.VER
VRR is dedicated software meat for only Linux users. It’s a very calculated kind of software which includes mathematical calculations. There are several geometric objects which are meant for specific usage. Also, it’s used for creating amazing illustrations in the educational domain that demand accuracy.

Now, you can move the objects within the interface using exact coordinates, which brings in more precision. VRR has decent import and export file support, and both include SVG. Here are some of its features:
- Very Precise
- Includes geometric objects
- Stroke Patterns
- Editable page orders
- Good GUI
Pros:
- Good for making precise illustrations of mathematical content
- Good import and export support
- Very precise
Cons:
- It is meant for a specific set of users.

